
Réaliser la maquette d'un site internet
- Publié le 19/04/2018 à 12:22
- |
- Mis à jour le 28/03/2025 à 15:47
- |
- Consulté 3730 fois
Lorsqu'on réalise un site web, on ne part pas tête baissée sans se préoccuper de l'apparence du site, des règles d'affichage, des interfaces, des comportements voulus etc.
On ne crée pas un site web sans un minimum de préparation ! Ce n'est en tout cas pas la bonne méthode à adopter et avec toute la motivation du monde, on se heurtera très vite à des soucis d'ordre technique qui nous imposeront par la suite de repasser à maintes reprises sur des parties du site sensées être terminées surtout si votre client ne connait pas l'apparence de votre produit final.
Aussi, il parait indispensable de concevoir une maquette du site web pour permettre d'une part à vos clients de bien se représenter leur site pour ne pas leur proposer un produit final pour lequel ils ne seraient pas satisfaits mais aussi pour les développeurs afin qu'ils puissent se concentrer sur leur tâche principale sans défaire et refaire les parties de sites déjà réalisées.
Une maquette web ou mockup est un document qui permet de présenter le design, les interfaces graphiques de votre site web et aussi de hiérarchiser les éléments graphiques qui doivent composer ce dernier. Elle vise à définir les règles d'interfaces et l'ergonomie à travers le design et les éléments qui le composeront, et aussi la manière dont ils seront disposés pour répondre intelligemment aux attentes du cahier des charges.
On distingue ainsi plusieurs types pour parler de maquettes :
Sans maquette, vous prenez de nombreux risques :
Il faut naturellement consacrer un nombre de jours voire de semaines à la réalisation de vos maquettes, en n'hésitant pas à comparer, et demander des avis et à les repeaufiner le cas échéant. Vous passerez certes beaucoup de temps mais vous en gagnerez en développement et en post-production indéniablement.
N'hésitez pas à faire plusieurs maquettes pour les pages que vous jugerez les plus importantes, généralement la page d'accueil, les pages de présentation de catégories, la page de présentation des produits, la page de contact, etc.
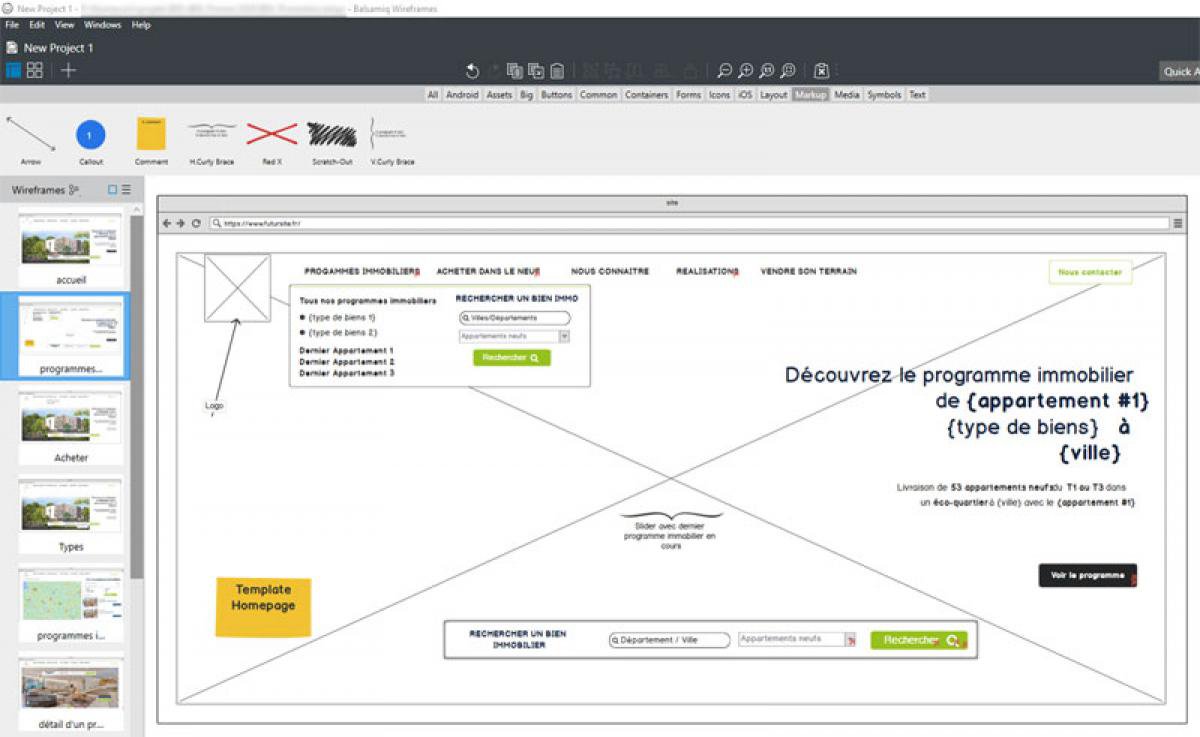
Commencez par réaliser vos maquettes fonctionnelles avant de terminer par vos maquettes graphiques ! Il est indispensable de procéder dans cet ordre.
Il n'y a pas de meilleurs outils pour bien maquetter un site internet. Il faut juste veiller à respecter les points ci-dessus, tous les coups sont permis tant que vous arrivez à communiquer, à faire respecter la charte et à répondre aux objectifs à travers vos maquettes.
Les outils les plus communs et les plus fiables sont votre tête, votre crayon et une feuille blanche. Commencez par esquisser vos idées sur papier, brainstormez et réfléchissez à la manière dont vous allez agencer et articuler le site. Faites des croquis, organisez vos idées. L'écran ne vous sera pas utile ici !
C'est une planche où vous mettez toutes les idées qui vous passent par la tête lorsque vous évoquez le projet. Ça peut être des images, des textes, des styles, des designs, c'est une planche d'inspiration.
Ex : Tableau blanc ou à épingler, PowerPoint, Keynote
C'est une planche où figureront la ou les typographies utilisées, les couleurs principales pour aider à la réalisation de la charte graphique.
Ex : Styletil.es
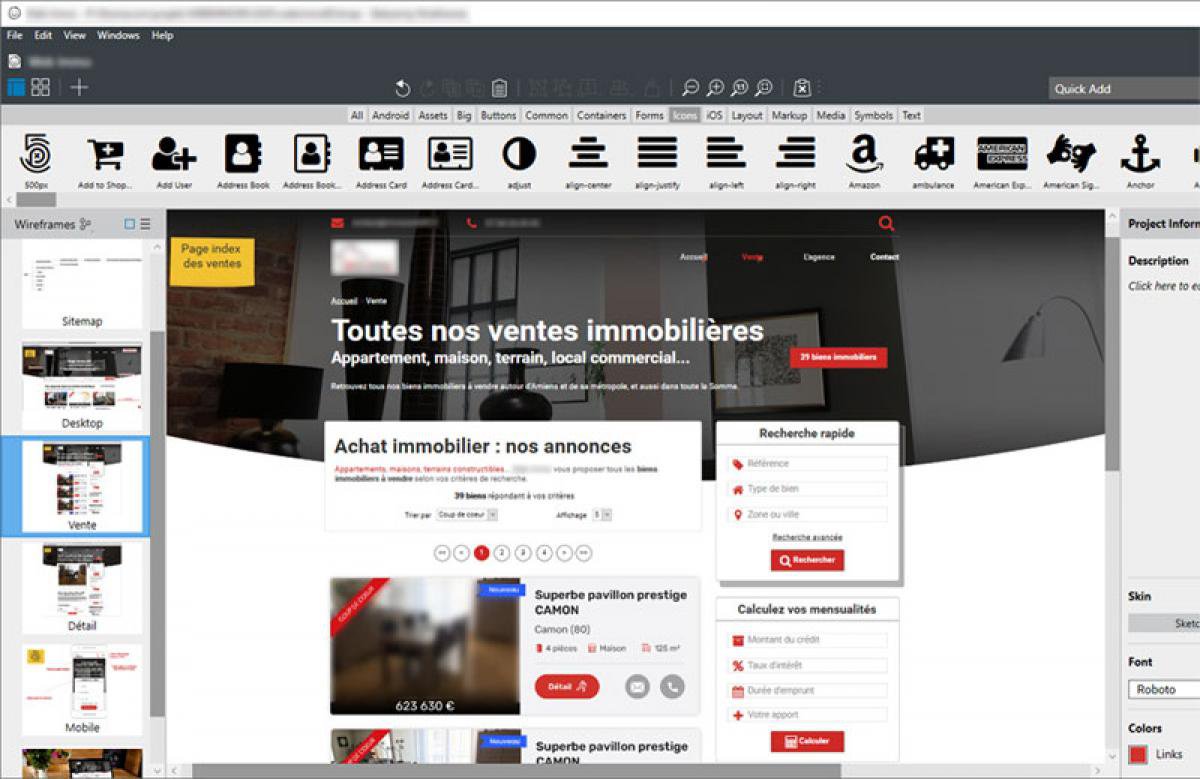
Elle représente le rendu final du projet avec le respect de la charte graphique et fonctionnelle précédemment validée.
Ex : Photoshop, Gimp.
Pour conclure, adaptez le processus de création selon vos habitudes de travail, le projet web et votre équipe. Sachez vous adapter, ces étapes ne sont pas à suivre au pied de la lettre non plus, il est surtout affaire de créativité, de communication et d'organisation !
Retrouvez également nos autres articles abordant les mêmes thématiques et susceptibles de vous intéresser.
Découvrez nos conseils en webdesign pouvant vous intéresser.






 Articles de notre agence web
Les billets de blog sur les mêmes thématiques
Articles de notre agence web
Les billets de blog sur les mêmes thématiques