
Balise title : c'est quoi et comment l'optimiser ?
- Publié le 29/09/2023 à 10:30
- |
- Mis à jour le 29/09/2023 à 10:43
- |
- Consulté 7041 fois
La balise title correspond au titre d'une page en code HTML. C'est elle qui s'affiche dans l'onglet du navigateur ainsi que dans la page des résultats. La balise title est d'ailleurs un élément clé du référencement des sites web, car elle aide une page à être bien positionnée sur les moteurs de recherche, Google en tête.
Mais pour être efficace et pertinent, le title doit répondre à des critères d'écriture et d'optimisation. Qu'est-ce qu'une balise title ? Comment la rédiger et l'optimiser ?
Découvrez la réponse à toutes vos questions sur la balise title dans cet article.
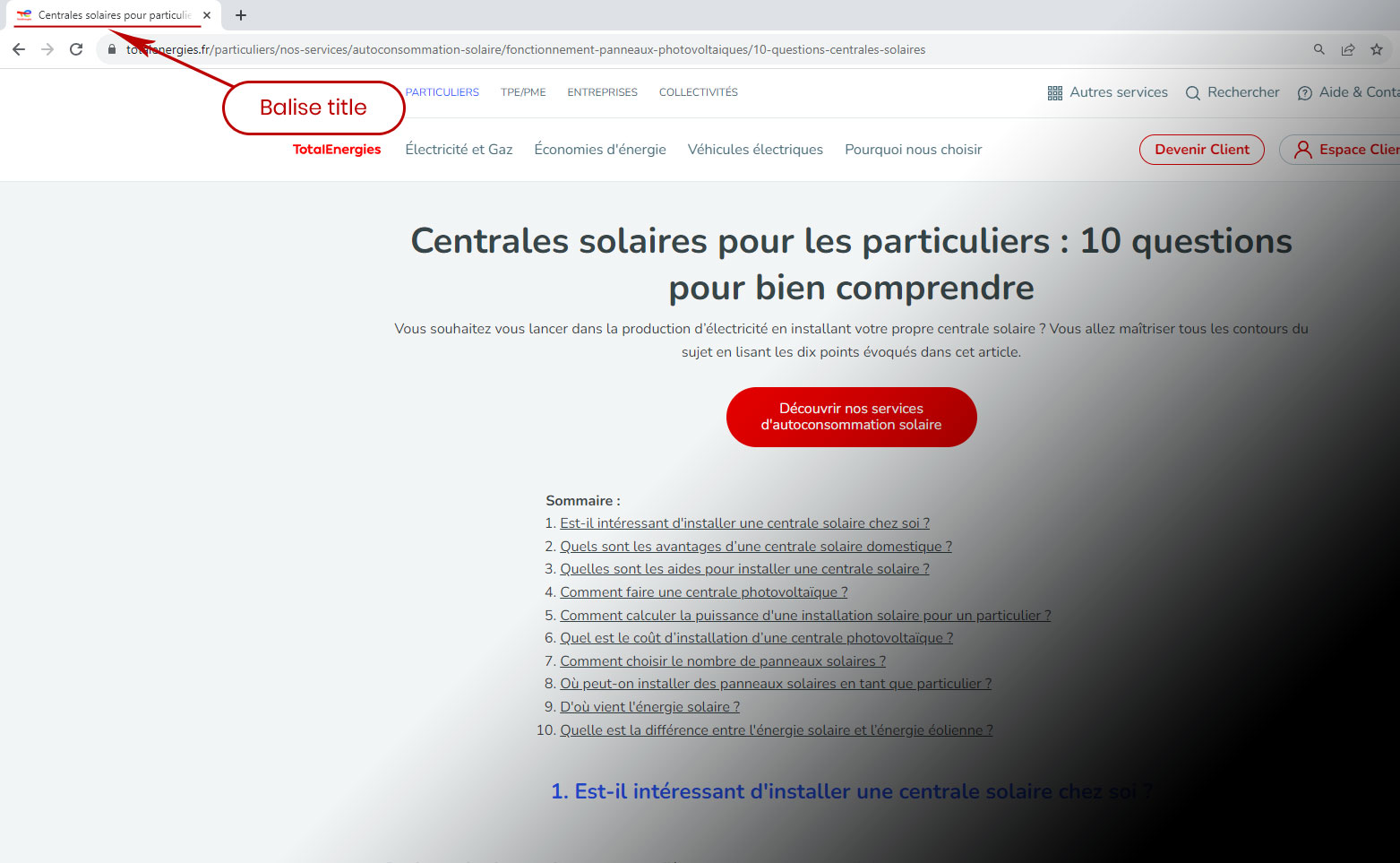
La balise title parfois appelée balise titre ou méta title (à tort d'ailleurs car ce n'est pas une balise méta) fait partie du code HTML, un langage de balisage qui définit la structure d'une page web. Elle contient le titre de la page qui apparaît dans l'onglet du navigateur ainsi qu'en bleu dans les moteurs de recherche.
Attention cependant, elle est différente du H1, une autre balise qui indique un titre, mais au sein d'un texte.
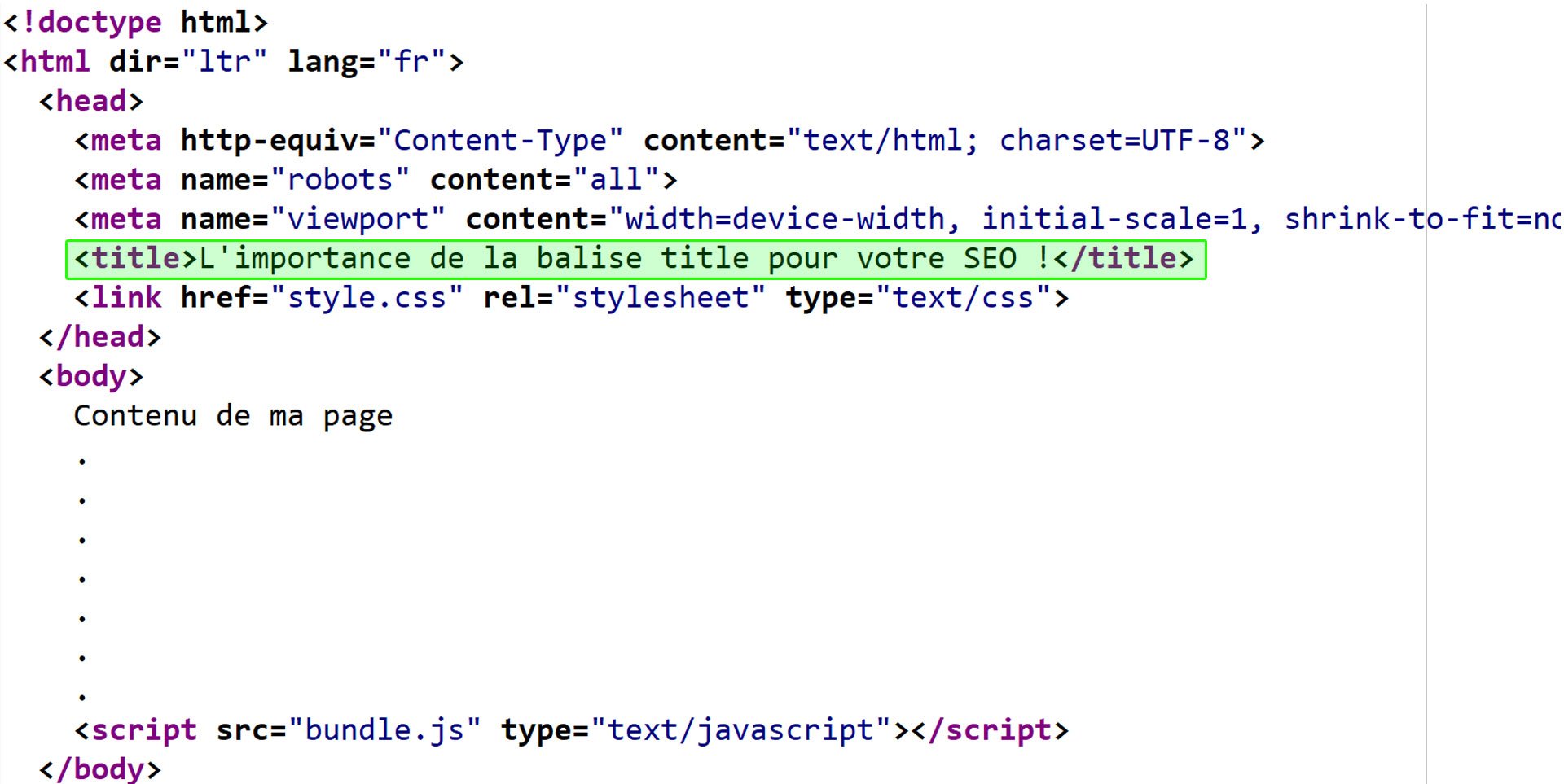
La balise title identifie le titre d'une page web. Le plus simple pour comprendre concrètement de quoi il s'agit est d'utiliser un exemple. Elle prend cette forme : ‹title› Le titre de ma page ‹/title›. Il ne peut y avoir qu'une seule balise title par page. La ligne doit être insérée directement dans la section ‹head› du code HTML qui correspond à l’en-tête et qui renferme toutes les informations et propriétés de la page.
Concrètement, le code HTML complet est :
<!DOCTYPE html>
<html>
<head>
<meta content="Exemple de page." name="description">
<title>Le titre de la page web</title>
</head>
<body>
<p>Le corps du texte et les paragraphes de la page web sont dans cette partie</p>
</body>
</html>
Pour consulter d'autres exemples de balise title et leur positionnement dans le HTML vous pouvez faire un clic droit sur n'importe quelle page web puis cliquer sur « Afficher le code source de la page ». Vous retrouverez dans la partie haute la balise title.
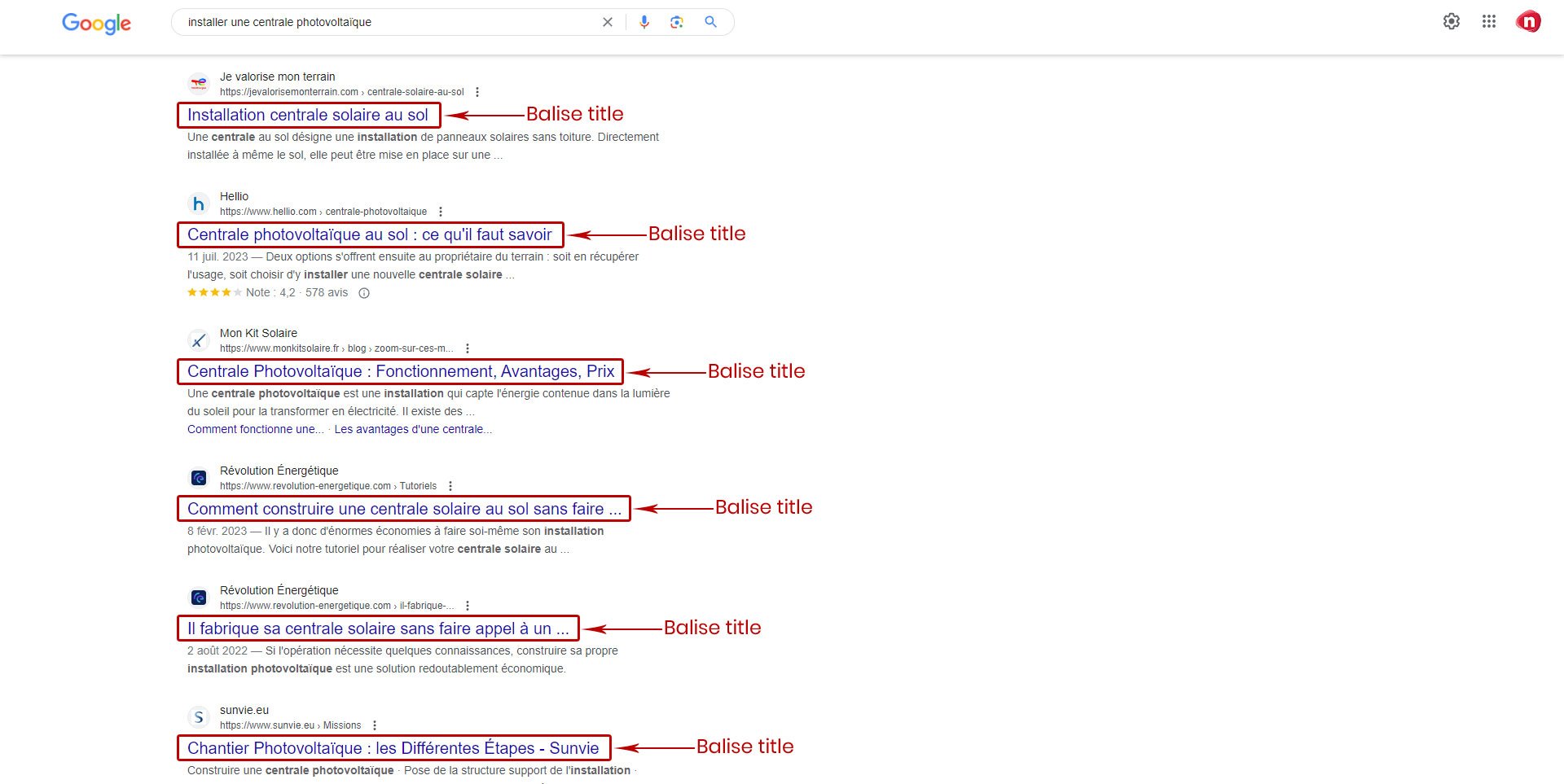
Vous pourrez ainsi constater qu'elle correspond au titre affiché dans l'onglet ainsi qu'au texte sur lequel vous avez cliqué dans la SERP.
Si vous affichez le code source des pages web, vous trouverez fréquemment une autre balise qui sert à contenir des titres : le ‹H1›‹/H1›. Celle-ci est cependant totalement différente de la balise title. Le H1 représente le titre d'un texte ou d'un paragraphe. Cette balise n'apparaît pas dans la SERP et les internautes ne la voient qu'une fois qu'ils ont affiché la page du site.
Les balises H1 font partie d'un ensemble hiérarchisé : H1, H2, H3, H4, … qui permet de définir des titres et sous-titres et de structurer le corps d'un texte. Elles ont également une importance en référencement naturel pour mettre en valeur des mots-clés et requêtes. En reprenant les exemples précédents la balise H1 apparaît dans la partie ‹body› :
<!DOCTYPE html>
<html>
<head>
<meta content="Exemple de page." name="description">
<title>Le titre de la page web</title>
</head>
<body>
<h1>Le titre du texte ou du paragraphe</h1>
<p>Le corps du texte et les paragraphes de la page web sont dans cette partie.</p>
</body>
</html>
Les balises titles et H1 peuvent contenir le même texte. Cependant, la balise title doit respecter des règles d'écriture pour être correctement affichée et visible. La balise H1 a un format plus libre et elle peut donc être utilisée pour compléter la balise titre ou pour proposer des accroches plus « copywritées » et détaillées.
La balise title peut être simplement informative, pour donner aux internautes un aperçu de l'article en quelques mots. Elle peut aussi contenir le nom de l'entreprise ou de la marque ou encore correspondre à une intention de recherche des internautes. Dans tous les cas, elle doit respecter des règles d'écriture et être optimisée.
La balise title doit :
Des simulateurs disponibles en ligne permettent de tester la longueur de la balise title et son affichage dans les moteurs de recherche. Attention notamment à ce qu’elle ne soit pas trop longue. Si c’est le cas elle sera tronquée dans la SERP ce qui nuit à la compréhension et à la qualité du message.
Si vous utilisez des CMS comme Wordpress, des extensions telles que Yoast SEO aident à définir et à visualiser facilement la balise titre. Elles peuvent aussi vous indiquer si le titre est optimisé par rapport à votre contenu.
La balise title est un élément clé du référencement naturel ou SEO, car c'est le premier aperçu qu'ont les internautes de votre site dans les moteurs de recherche. Elle permet aussi aux robots de ces moteurs de comprendre de quoi traite la page et de la positionner dans les résultats.
Voici 7 conseils pour optimiser votre balise title :
Attention, il se peut que Google ou les autres moteurs de recherche n'utilisent pas votre balise title comme titre dans la SERP. Ils vont alors afficher le H1 ou des extraits de texte pour vous positionner.
Cela signifie généralement que votre balise title est trop courte, trop longue ou qu'elle ne reflète pas suffisamment le contenu de la page web. Dans ce cas, il ne vous reste plus qu'à la réécrire et l'optimiser à l'aide des conseils précédents !
Vous cherchez à gagner en visibilité sur les moteurs de recherche ? Retrouvez nos autres guides pour vous aider à booster votre présence en ligne.
Découvrez nos articles de blog en référencement de site internet pouvant vous intéresser.








 Conseils & guides de notre agence web
Les conseils sur la même thématique
Conseils & guides de notre agence web
Les conseils sur la même thématique